 Sweet merciful fuck. That was painful.
Sweet merciful fuck. That was painful.
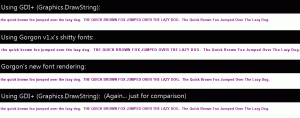
I just spent the last 4 evenings/nights writing Gorgon’s font system and it was not fun. And, of course, I’m still nowhere near done (still have to create the TextSprite object, and other the font effects like gradients and GDI+ image brushes). But, I got it working. Not only that, unlike the previous incarnation, it actually implements kerning properly (well, approximated kerning, I’m not dicking around with actual kerning. Fuck that.) One of the things about the 1.x font/text rendering that I absolutely hated was while it was worked, every now and again (especially on smaller fonts), it’d screw up and a letter would appear slightly (or not so slightly) shifted. Quite annoying. Here’s a screen shot showing how awful it was compared to GDI+ and how awesome v2 is going to be (click to expand it):
Note that all text is the same font: Arial, 9.0 point, Bolded and Antialiased. Also note that v2.0 is nearly (but not quite pixel perfect) identical to the GDI+ DrawString version. I think that’s a slight improvement.
After our forum member, ravl, had issues with Gorgon’s fonts and DPI on his game, I decided to rethink how fonts are handled in Gorgon. Currently, the fonts are generated on the fly by copying the glyphs from a GDI+ font object (via DrawString) to a GDI+ bitmap and arranged on that bitmap to use the space as effectively as possible. Then that bitmap is copied to a Texture (or textures) and then the TextSprite uses those textures to draw the glyphs. This is all well and good, however, if the DPI is different on someone elses monitor, the font that’s created on your monitor may be smaller/larger than the font when it’s displayed on someone elses monitor. That’s annoying. And, because I thought “Hey, no one will ever need to load/save these fonts because you can generate them on the fly!”, you can’t, well, save or load these fonts as bitmap fonts.
Enter Gorgon v2 fonts. These font objects will now be able to be persisted as-is as bitmap fonts. No more worrying about DPI, if it’s 24 pixels high on your monitor, it’ll be 24 pixels high on theirs. Gorgon v1 originally did fonts this way, but I had issues with kerning that I could never quite get past (until now), so I dropped it in favor of this scheme. It works well enough, except when it doesn’t (see image above). However, what if you do care about font scaling? Well, no worries, I got that covered too. Gorgon will allow you to create these fonts in code like you could before.
I decided to forego putting the font object in the 2D library. I didn’t want to tie it to the 2D stuff because really it’s all just texturing and crap and no real geometry. So, it resides in the main graphics library as part of the textures object group (after all, it is essentially a very specialized texture). However, the TextSprite will be part of the 2D library.
My plans are to make the font completely customizable, and to that effect, custom glyphs can be added with custom textures. So if you wanted a giant flaming skull in the shape of an ‘A’ or some shit, you can do that and still keep your regular font. Kerning is customizable as is glyph advancement as well. I’m also going to make an editor for fonts so that building a font won’t be a chore. But that’s in the future.
Anyway. It’s progress.

I’ve been having issues with fonts in Gorgon 1.x, they takes up a lot of space, and if I try to use smaller sizes, they don’t look good.
Looking forward to 2.0 and being able to use small font!
Well interesting, there is another library named Gorgon. Well at least the rest is not the same. Gorgon Game Engine vs. Gorgon Graphics Library. Its interesting that both libraries are pretty old (2006 and 2008?) and have no knowledge of each other. Well its ok that you dont know mine as it has minimal publicity (except for a game published in 2007).
BTW good job with the font rendering.